
CSS Borders 7+ Examples
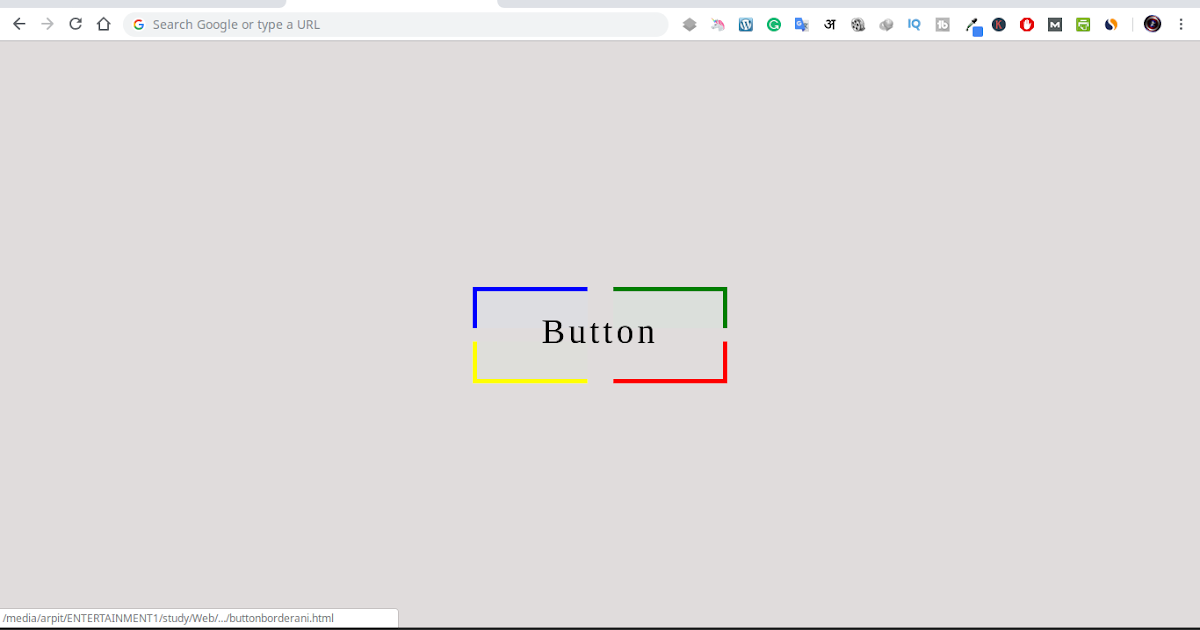
Animating buttons with CSS can give your website a more polished and professional look. In this tutorial, we will be showing you how to create a stylish button with pure CSS and border animation. Let's start making an amazing button border animation using HTML and Pure CSS step by step. Join My Telegram Channel to Download the Project: Click Here

33 Contemporary Style CSS Border Animation Effects In 2020
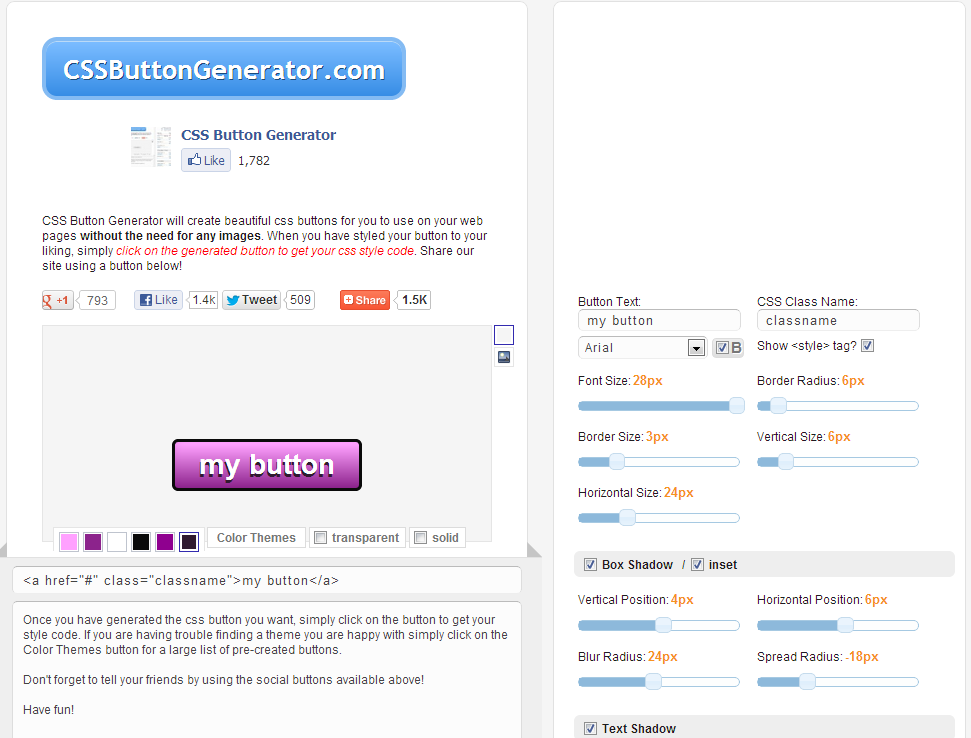
background-color: changes the background color of a button. padding: adds padding to the button. width: sets the width of the button. border: specifies the border to the button. border-radius: rounds the corners of the button. box-shadow: adds a shadow effect to the button. Let's look at an example, HTML. CSS.

Cool And Simple CSS Button Design jQuery 2
Learn how to style outline buttons with CSS. Try it Yourself » How To Style Outline Buttons Step 1) Add HTML: Example

CSS Button Border Guide to the Working of CSS Button Border
February 1, 2023 Are you in search of the perfect button design to enhance your website's user interface? Look no further! We are thrilled to present our latest update, featuring an extensive collection of hand-picked HTML and CSS button code examples.

Kurumsal firmalar Css button border
A Complete Guide to Links and Buttons. Chris Coyier on Feb 14, 2020 (Updated on Feb 22, 2022 ) Our complete guide to links, buttons, and button-like inputs in HTML, CSS, and JavaScript. There is a lot to know about links and buttons in HTML. There is markup implementation and related attributes, styling best practices, things to avoid, and the.

33 Stylish CSS Buttons For Fashionable Websites 2021 uiCookies
How to Change the Background Color of Buttons. To change the background color of the button, use the CSS background-color property and give it a value of a color of your taste. In the .button selector, you use background-color:#0a0a23; to change the background color of the button. .button { position: absolute; top:50%; background-color:#0a0a23; }

Cool Css Button Border Animation On Hover CSS3 Hover Effects Pure CSS Tutorials
All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. Button 1. by Dribbble. Button 2. by Dribbble. Button 3. by Github.

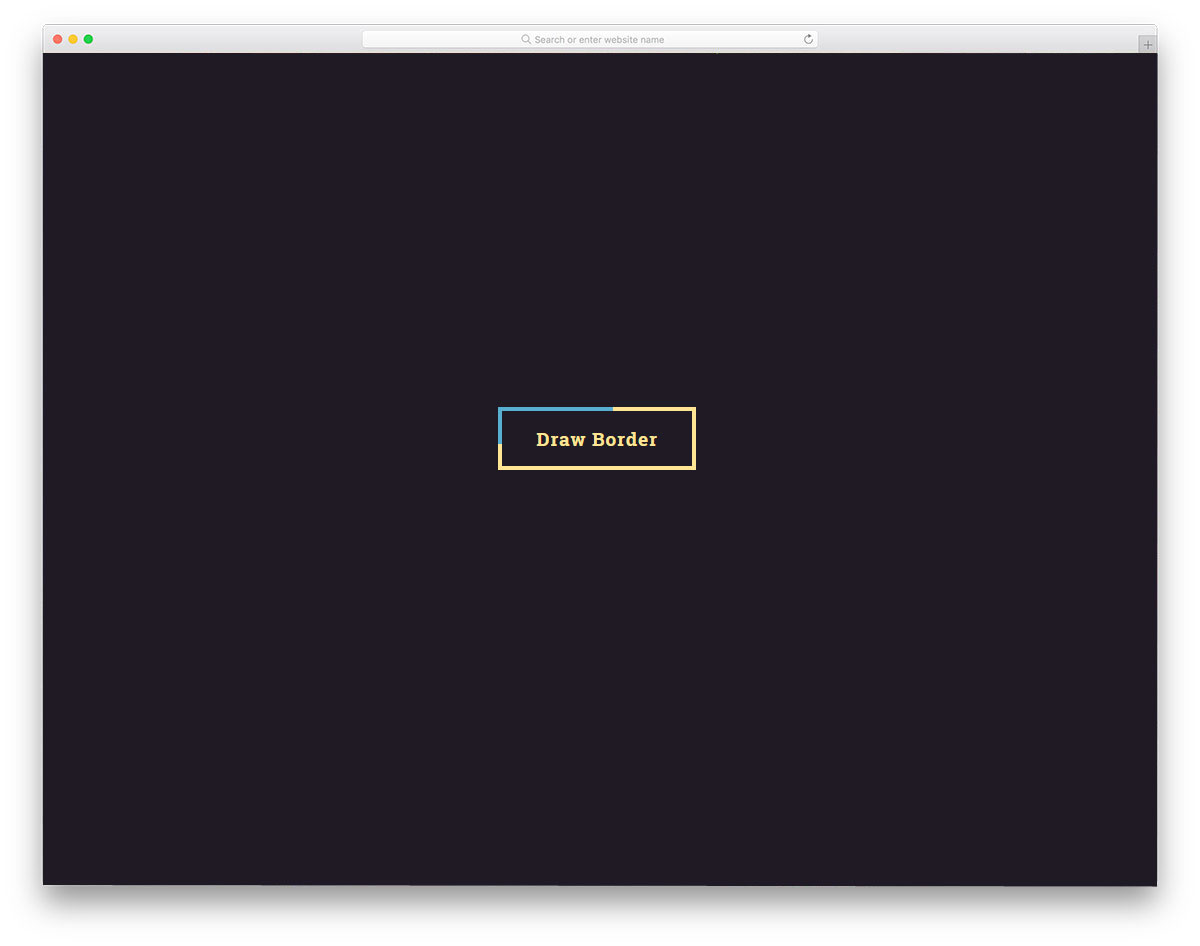
Cool CSS Button Border Animation on Hover
By Patel H. April 19, 2023 Home - CSS - The Ultimate Guide to CSS Buttons: Designing and Styling Buttons for Your Website Table of Contents Understanding the Basics of CSS Buttons CSS Button Types Standard Button Ghost Button Icon Button Toggle Button Designing CSS Buttons Button Size Button Color Button Text Button Effects Styling CSS Buttons

Awesome CSS Border Animation Examples to Use
CSS Button Border Article by Abhilasha Chougule Reviewed by Ravi Rathore Updated June 27, 2023 Introduction to CSS Button Border In this article, we are discussing button borders in CSS. In general, a button serves as a clickable element that triggers an action, such as navigating to another page or performing a specific action.

CSS Rounded Buttons Border Design CSS CodeLab
The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have rounded borders. I have a blue left border. CSS Border Style The border-style property specifies what kind of border to display. The following values are allowed:

Button with gradient borders in CSS Learn at SLICEmyPAGE
border border The border shorthand CSS property sets an element's border. It sets the values of border-width, border-style, and border-color. Try it Constituent properties This property is a shorthand for the following CSS properties: border-color border-style border-width Syntax css

CSS SVG Ellipse Button Border Animation CSS CodeLab
Buttons are not only good for usability, but also an extremely important design element for your website. For this reason, here is a collection of the best CSS buttons! Whether thick and bold on your homepage or small and discreet in the footer, buttons are a very important design element for the user flow on your website.

Cool CSS Button Border Animation on Hover
You can easily give this style to it: MyButton { border: none; outline: none; background: none; } The border: none; will also do the job for you separately without giving outline (Because: An outline is a line drawn outside the element's border. so when there is no border, outline property doesn't have any meaning on its own).. The background shorthand CSS property sets all background style.

Button Border Animation On Hover HTML And CSS RUSTCODE
The W3Schools online code editor allows you to edit code and view the result in your browser

CSS Glowing Gradient Button Border Animation Effects Html CSS only Neon light Effect YouTube
We're starting by adding these styles: display: inline-block to enable the ability to add width and height to our button; background-color: #7b38d8 a fancy background color for the button; padding: 20px makes a bit more room for our button in all four sides; width: 200px gives a 200px width; color: #ffffff makes our Submit text white; text-align: center; puts our text in the center

CSS Button Hover Effects Cool css border animation YouTube
border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; } Try it Yourself » Button Colors Green Blue Red Gray Black Use the background-color property to change the background color of a button: Example .button1 {background-color: #04AA6D;} /* Green */